VALIDACION HTML5
Validación
La validación de formulario es de vital importancia para la seguridad de un sitio web así como también para su funcionalidad. El proceso de validación evalúa si el valor de entrada está en el formato correcto antes de enviarse. Por ejemplo, si tenemos una casilla de entrada para una dirección de correo electrónico, entonces el valor en esa casilla debe contener, sin duda, una dirección de correo validad; ésta debería empezar con una letra o un número, seguido por el símbolo
@ y finalmente, terminar con un nombre de dominio.
La especificación que HTML5 ha hecho a la validación que es un poco más fácil con la introducción de nuevos tipos de entrada tales como;
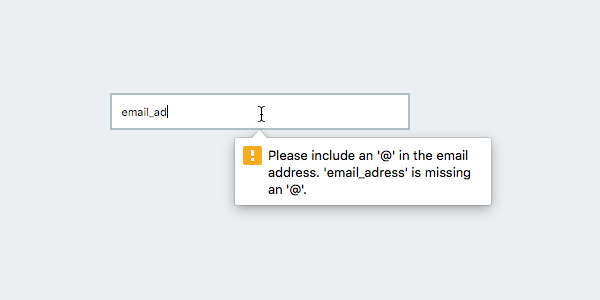
email, url y tel, y, además, estas vienen empacadas con validación predefinidas. Cuando el valor dado no cumple con el formato esperado, estos tipos de entrada arrojaran un mensaje de error, de está forma evitan el envío.
Sin embargo, esperar cada posible escenario de entrada para ser atendido es poco factible. ¿Qué pasa si usted tiene un nombre de usuario, un código zip, o algún tipo de datos en especial que no son especificados como los demás tipos de valores estándar? ¿Cómo vamos a validar esas entradas? Bueno, aquí es donde el atributo
pattern entra en juego.Usando el Atributo Pattern
El atributo
pattern, solamente se puede utilizar en el elemento input. Nos permite definir nuestras propias reglas para validar el valor de entrada usando Regular Expressions (RegEx). Otra vez, si el valor no coincide con el patrón especificado, entonces arrojará un error.
Por ejemplo, digamos que tenemos una entrada para el nombre de usuario en nuestro formulario. No hay un tipo de valor estándar para nombre de usuario, por lo tanto usamos el tipo de entrada regular
text.
1
2
3
| <form action="somefile.php"> <input type="text" name="username" placeholder="Username"></form> |
Vamos a definir una reglar usando el atributo
pattern. En este caso, especificaremos que el nombre de usuario debería consistir solamente de letras minúsculas, nada de letras mayúsculas, ni números u otro tipo de caracteres especiales están permitidos. Además, la longitud del nombre de usuario no debería ser mayor de 15 caracteres. En RegEx, está regla puede ser expresada como [a-z] {1,15}.
Añadir
[a-z] {1,15} como el valor del atributo pattern en nuestra casilla de entrada para nombre de usuario:
1
2
3
| <form action="somefile.php"> <input type="text" name="username" placeholder="Username" pattern="[a-z]{1,15}"></form> |
Ahora, ya que solamente acepta letras minúsculas, tratar de enviar cualquier otro valor, solamente arrojará un mensaje de error.

Así como usted puede ver arriba, el mensaje de error dice “Por favor, iguale el formato solicitado”. Por lo tanto, nuestra validación está trabajando, pero éste mensaje no ayuda a nuestros usuarios a entender cual es el formato que se requiere. El diseño de interface falla.
Personalización de mensaje de validación.
Por fortuna, podemos personalizar el mensaje para que sea más útil, y tenemos algunas formas de hacer eso. El método más fácil es especificar un atributo
title dentro de nuestro elemento de entrada:
1
2
3
4
5
6
7
8
| <form action="somefile.php"> <input type="text" name="username" placeholder="Username" pattern="[a-z]{1,15}" title="Username should only contain lowercase letters. e.g. john"></form> |
Ahora que el título está incluido junto con el mensaje por defecto:

Aún, el mensaje emergente es inconsistente. Si lo comparamos con el mensaje lanzado por el tipo de entrada de correo que presentamos anteriormente, las instrucciones actuales podrían ser muy más prominente.
El segundo método resolvería esto por nosotros.
Reemplazando el Mensaje por Defecto para la Validación
Ahora, vamos a reemplazar el mensaje por defecto; “Por favor igual con el formato solicitado” con un mensaje completamente personalizado. Usaremos un poco de JavaScript para hacer esto.
Comience añadiendo un elemento
id al elemento input, mientras sea capaz de seleccionarlo.
1
2
3
4
5
6
7
8
| <form action="somefile.php"> <input type="text" name="username" placeholder="Username" pattern="[a-z]{1,15}" id="username"></form> |
Ahora, podemos seleccionar el elemento input usando JavaScript y, así, asignarlo a una variable (ya sea entre las etiquetas
<script> de nuestra página, en un archivo JavaScript separado o en el panel JS en CodePen):
1
| var input = document.getElementById('username'); |
Por último, especificamos el mensaje utilizado cuando el input muestra su condición invalidad.
1
2
3
| input.oninvalid = function(event) { event.target.setCustomValidity('Username should only contain lowercase letters. e.g. john');} |
El evento
oninvalid hereda un objeto event, el cual contiene unas propiedades, incluyendo la propiedad target (el elemento invalido) y el validationMessage que contiene un mensaje de texto de error. En el ejemplo de arriba, hemos neutralizado el mensaje de texto usando el método setCustomValidity().
Ahora debería de encontrar el mensaje personalizado sin problemas y reemplazar el mensaje por defecto.

Estilizado
Para complementar los nuevos tipos de input y estos métodos para configurar un mensaje de validación personalizada, el CSS3 trae un par de útiles pseud-classes,
:valid y :invalid. Estas nos permiten aplicar estilos dependiendo de la condición de validez del input, por ejemplo:
1
2
3
4
5
6
7
| input:invalid { border-color: red;}input,input:valid { border-color: #ccc;} |
Hay varias cosas que deben tenerse en cuenta cuando esté usando pseudo-classes:
- Primero, el método
:valides aplicado por defecto, incluso cuando el valor del input está vacío. Así, como usted puede ver arriba, ajustamos elborder-colora#ccc; que es color por defecto dado a nuestro elemento input. El valor vacío siempre está considerado como valido, a menos que hayamos añadido el atributorequired. En ese caso, el input es invalido y el borde de color rojo es proporcionado. - Los estilos validos e inválidos, aplican inmediatamente mientras el usuario está tecleando, incluso cuando el valor está vacío. Un cambio de estilo al instante puede poner en pánico a los usuarios.

0 comentarios: